Video angeschaut und das Gefühl ohne Anleitung von Rob bekomme ich gar nichts hin. Total überwältigt. Ich muss üben, üben und nochmal üben. Einziger Lichtpunkt meine 10-Finger-Schreibtechnik wird besser.
Loops wiederholen einen Vorgang so häufig wie ich es angebe. Ich befinde mich zur Zeit im Video-anschauen-Loop ;-.
An Tag 1 habe ich verschieden Editoren ausprobiert. Das hat mich viel Zeit gekostet. Ich verwende momentan microsoft webmatrix. Das Programm ist übersichtlich, zeigt die richtige Schreibwiese von Tags und Funktionen und hilft mir Fehler zu vermeiden.
Loops lassen sich am einfachsten „in action“ erklären.
for-Loop
for // mit der ersten Eingabe for startet der Befehl Loop
for () // in die runden Klammern kommt die Information für den Loop. Wie wollen eine Zählvariable. Sie weiter wenn wir durch den Loop gehen.
for (var i) // der Standartbuchstabe zum zählen ist i, das i kommt aus den alte Tagen des programmierens und ist die Abkürzung für index. Der Index zählt wie oft wir durch einen Loop gehen.
for (var i = 0) // Die Zählvariable i startet 0. Sie startet bei dem Wert ab dem du mit zählen beginnen möchtest.
for (var i = 0;) // Jetzt kommt ein Semikolon (;) nicht um den kompletten Befehl zu beenden sondern NUR diesen kleinen Teil davon. Wir sagen jetzt wie oft der Loop laufen soll…
for (var i = 0; i < 5; ) // Der Loop soll 5 mal durchlaufen werden. Hier so lange wie i kleiner 5 ist (0, 1, 2, 3, 4,)
for (var i = 0; i < 5; i = i + 1) // Die letzte Anweisung gibt an was mit i passieren soll. In diesem Beispiel i + 1
for (var i = 0; i < 5; i++) // Das ist die Kurzform von i = i + 1. Möchte ich einen Wert um 1 erhöhen gebe ich ++ ein. Möchte ich einen Wert um 1 vermindern gebe ich — ein.

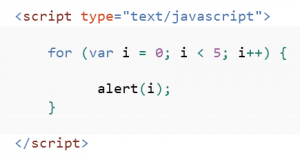
einfacher for loop
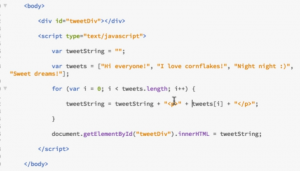
In dieser Lektion zeigt uns Rob den for-Loop mit „tweet arrays“ und baut Schritt für Schritt das Gelernte ein.

Übung for-Loop
Während er so den Code aufbaut erkenne ich warum try and error bedeutet. Probier aus was im Browser erscheint wenn du der Variablen keinen Wert zuweist. Der Code funktioniert, wirft aber auch noch ein „undefined„-Text aus! Variablen benötigen immer einen Wert!
var tweetString = „“;
Happy Coding