Heute morgen alles richtig gemacht, oder?
Selbstzweifel sind gemeine Zwerge die mir mein Verstand immer wieder durcheinander wirbeln.
- Habe ich genug und das richtige getan?
- Komme ich meinem Ziel näher?
- Halte ich mich selbst an die Tipps die ich hier aufschreibe und für gut und richtig befinde?
Es ist 10.00 Uhr und ich habe schon einen Blogartikel geschrieben. Nicht schlecht! Meine Mails überflogen. ABER immer noch kein Video angeschaut. Udemy muss immer noch warten. Mein Emailpostfach ist voll von Marketern die mir Lösungen über Dilemma in dem ich gerade stecke anbieten. Wieviele Menschen brauchen wirklich die gleiche Hilfe wie ich?
Ich bin natürlich wieder abgelenkt. Weis aber ganz genau, dass lernen nicht auf die schnelle geht. Ich muss dran bleiben.
Ich starte ich das nächste Video WDC 2.0
CSS- Tags
Colors Abschnitt 3, Lektion 53
Das Video ist nur 4:22 Minuten lang und erklärt kurz unterschiedliche Möglichkeiten Farben im CSS anzugeben. Moderne Browser haben 140 unterschiedliche Farben die auch benannt sind also einen Namen haben!! Standartfarben gibt es 216 Stück mit der entsprechender Hexadezimalschreibweise.
Ich kann also in CSS entweder den Namen der Farbe, den Hexadezimal- oder den RGB-Code angeben.
Farbwerte in HTML/CSS darstellen
| Namentlich | Hex Color Code | RGB-Wert |

1. Möglichkeit Farbe als Namen schreiben
Ich schreibe die Farbe als Wort in den CSS-Code
#first-section{
background-color: yellow;
}
2. Möglichkeit auf Webseiten
Auf Webseiten wie HTML-Color-Codes.info oder htmlcolorcodes.com werden mir die Farbwerte übersichtlichen Charts angezeigt und ich kann sie kopieren in meine Seite einfügen und ausprobieren.
Farben raus finden (picken).
3. Möglichkeit der Color-Picker
Mit einem kleinen Tool, kann ich den Farbcode von jeder Webseite aufpicken. Mit einer Pipette fahre ich über die Seite und kann erhalte so den Code der auf der Seite verwendet wurde.
Als Tool schlägt Rob den ColorZilla vor. ColorZilla ist ein Add-On, das sich in den Browser (Firefox und Chrome) einfügen lässt. Mit dem ColorZilla lassen sich einzelne Farbwerte jeder Webseite bzw. eines Pixels ermitteln.
Eine tolle Funktion von ColorZilla ist der Menüpunkt Webpage Color Analyzer. Damit lässt sich das gesamte Farbschema einer internetseite anfzeigen.
1. Übungsaufgabe Farben
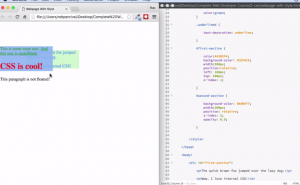
Verwende die Webseite (http://html-color-codes.info/) und aktualisiere das Design der Paragraphen mit den korrekten HTML Farbcodes.
Los geht es hier!
Floating Abschnitt 3, Lektion 55
jetzt geht es um die Positionierung. Das geht mit <float>. Mit <float>kann ich die Ausrichtungen von Elementen beeinflussen.
2. Übungsaufgabe Float
http://www.coding-exercises.com/exercise.php?code=2br52
Positionieren <position> Abschnitt 3, Lektion 57

relative Position
3. Übungsaufgabe
position:relative; und position:absolute;
position: fixed;
Weitere CSS-Basics
margin = Rand ausserhalb eines Elementes
padding = Rand innerhalb eines Elementes
borders = Rand selbst
Websichere Schriftarten(Web Safe Fonts), Schriften die in jedem Browser angezeigt werden
Schriftarten die von Suchmaschinen und auf jedem Betriebssystem zu finden sind
Dazu gehören:
- Georgia, serif
- Times New Roman, Times, serif
- Arial, Helvetica, sans-serif
- Comic Sans MS, cursive, sans-serif
Was passiert wenn du Arial als font-family verwendest und diese Schriftart ist bei einem anderen Anwender nicht hinterlegt?
- Als nächstes wird die ähnliche Helvetica verwendet und danach die sans-serif!
Deshalb immer alle Schriftarten eintragen damit beim „fall back“ eine ähnliche Schriftart angezeigt wird.
Google-Fonts sind kostenlos
zum ersten wird CSS über eine weitere Möglichkeit eingebunden, nämlich über ein externes Stylesheet.
Whoop es geht voran! Schau dir die Google Fonts an.
Der Lorem ipsum Generator oder auch Blindtextgenerator
Blindtexte für fehlenden Inhalt/Content auf Webseiten. Damit kann das Layout vorab getestet werden.
Hier geht es zum Generator!
Um vorwärts zu kommen endlich das BBC-Projekt starten zu können habe ich mir die Videos Styling-Text, Aligning Text, Styling Links im Schnelldurchlauf angeschaut. Es lohnt sich auf jeden Fall die Videos anzuschauen. Rob gibt in jedem Video wichtige Hintergrundinformationen.
CSS Projekt BBC News Webseite nachbauen
Das Video ist schon einmal eine Herausforderung Länge 41:28 Minuten.
Happy Coding