Im Homeoffice die Zeit vergessen
Klasse, meine Challenge macht mir Spaß. Immer neue Ideen wie ich meine Seite gestallten kann und was ich alles einfügen möchte.
Heute morgen sitze ich seit 06:00 Uhr am Rechner. Um 10:00 Uhr habe ich einen Termin und jetzt bin ich in Eile weil ich mal wieder Zeit am Rechner total aus den Augen verloren habe. Ich wollte ja nur kurz etwas eingeben. Nur kurz ein Video schauen. Nur kurz das Bild einfügen. Nur kurz etwas lesen. Schnell über die Emails schauen. Nur kurz! ein bescheuerter Ausdruck für, ich weis nicht wie lange es dauern wird.
In 45 Minuten muss ich beim Termin sein und sitze immer noch am PC. Duschen fällt heute Vormittag aus. Wird auf nach meinem Frühstücks-Treffen gelegt. Ich werde den Tomato-Timer reaktivieren.
Was ist CSS ?
Mit CSS lässt sich der Stil einer Webseite verändern ohne, dass der HTML Code verändert werden muss. Mit CSS verändere ich die Formatierung einer Webseite. Schriftgestaltung, Rahmen, Innen- und Außenabstände, Listen, Hintergründe, Positionieren und vieles mehr.
Cascading Style Sheet
3 Wege um CSS einzufügen.
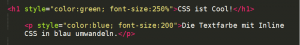
- Möglichkeit: Inline CSS

Inline CSS -File
Probier es selber aus!
Übungsaufgabe Inline-CSS.
http://coding-exercises.com/exercise.php?code=lrrvp
Fragen & Anworten
Vor 2 Tagen habe ich im Fragen und Antwort Bereich von Udemy die Frage gestellt, ob es auch deutsche Teilnehmer im Kurs gibt. Gestern habe ich Antwort von Uwe erhalten. Die Gegenfrage: „Warum hast du den Kurs nicht auf deutsch gekauft?“ Es gibt den Kurs auf deutsch! Das wusste ich nicht. Ich habe auch nicht nachgeschaut. Der deutsche Kurs hat wohl den gleichen Inhalt aber einen anderen Dozenten (Denis Panjuta).
„Der komplette Web-Entwickler Kurs 2.0“ -Erstelle 25 Webseiten
Ich habe mir auf Udemy die Vorschau zum Inhalt des Kurses angeschaut. Die Übungsseiten sind natürlich deutsch ausgerichtet. Anstatt BBC wird hier die ARD Seite nachgebaut. Der Sprecher oder Dozent erklärt auf deutsch, dass scheint erst mal einfacher zu sein. Für alle die kein oder nur wenig englisch können ist deshalb auf jeden Fall dieser Kurs zu empfehlen.
Welche Tools werden in der deutschen Version verwendet?
- Brackets (Open Source Text Editor)
Der deutsche Kurs hat weniger Lektionen. Was fehlt? Auf den ersten Blick fehlen die Kapitel zum kostenlosen Hosting. Welcher Hoster vorgeschlagen wird kann ich leider nicht ersehen. Es gibt aber in der Übersicht kein Kapitel darüber. Das Ebook von Rob wird auf deutsch angeboten.“Wie man $10.000 während des Programmierenlernens verdienen kann“
Es sieht aus als fehlen:
- Abschnitt 12 HTML5 & CSS Special Features
- Bonus Section: Twitter Clone Using MVC
- Bootstrap Themes
- Envato market x The Theme $10 discount
| englisch | deutsch | |
| Lektionen | 291 | 261 |
| Kosten | 200€ | 145€ |
Soweit die Unterschiede!
Mich würde natürlich interessieren welche deutsche Seiten zum vertiefen des Lernstoffes vorgeschlagen werden. In der englischen Version wird für HTML http://www.w3schools.com/ vorgeschlagen.
Happy Coding!